История
1 апреля 2017 сайт Reddit запустил социальный эксперимент «Place». На протяжении трёх суток на пустом холсте размером 1000 на 1000 пикселей каждый участник сообщества мог закрасить один пиксель раз в пять минут. Изначально событие представлялось в качестве «первоапрельской шутки», но спустя неделю он вошел в историю.
Вконтакте ’17
10 октября 2017 «Вконтакте», в честь своей годовщины, запустили аналогичный проект под названием «Pixel Battle». Акция стартовала в группе «Команда ВКонтакте», но и установить приложение можно в любом сообществе VK. Администраторы сообществ могут включить отображение полотна на обложке — она будет обновляться раз в минуту.
Условия: каждый человек может закрасить не больше пикселя раз в 3 минуты.
Размер полотна: 1590х400 пикселей, как у обложек сообществ ВКонтакте.
Вконтакте ’18
После успешного прошлогоднего события, «Вконтакте» снова запускает событие на свою годовщину, которое длилось на протяжении трёх суток (10-12 октября). В этот раз событие превзошло прошлое в разы, а в последние десятки минут даже падали некоторые сайты и сервера чатов в «Discord».
На этот раз пиксели можно было ставить каждую минуту, что ещё сильнее ожесточило битву между сообществами и фэндомами.
Причастность «ДжоДжо»
Теперь о самом главном — как же ко всему этому причастен фэндом «JoJo» и ДжоДжо Вики? Незадолго до начала события «Pixel Battle», наша вики заключила сотрудничество с сообществом во «Вконтакте», которые стали нашим «новостником». Во время события в ВК, администратор Dr.Bryan принял участие в битве вместе со всеми, выступая от ДжоДжо Вики. Совместными усилиями были нарисованы такие арты: Божья коровка Джорно (он же логотип Пятой Части), Текила Джозеф (а.к.а. Джозефина), стенд Gold Experience, а также мини Джотаро и Star Platinum.
Рисунки 18-ого года
Коровка
Gold Experience
Текила Джозеф
Мини Джотаро и SP
Вконтакте ’19
Начался Пиксель Баттл с одного пикселя в пол минуты, из-за чего рисовка была довольно быстрой. Через 5 часов после начала скорость строительства уменьшили вдвое, и всё стало, как прежде — раз в минуту.
Первым после начала Пиксель Баттла мобилизировался Фонд Спидвагона, начавший план по нарисовке аватарки Фонда. Однако, к сожалению, даже несмотря на помощь других пабликов и их попытки нарисовать разные изображения, всё сошлось к тому, что остальные игроки просто разнесли зачатки рисунков. Некоторые, объединившись, смогли продержать свои творения подольше, однако и они полегли в зачистке территорий правого сектора полотна.
Переждав бурный поток вандальных стримеров и крупных пабликов, на третий, финальный день Пиксель Баттла, ДжоДжо Комьюнити наконец смогло более-менее спокойно создавать свои творения.
Найдя походящие для рисунка территории, Новостник, который до этого помогал Anime.Webm нарисовать Мини Star Platinum, начал рисовать свой арт в левой половине полотна, почти в самом низу.
Спустя несколько часов рисунок был успешно создан, а позже к нему была добавлена бабочка Джолин, прямо в её волосы за шеей. Однако до конца Пиксель Баттла рисунок, к великому сожалению, не дожил — одна из групп использовала специальных ботов, которые за несколько десятков минут полностью уничтожили весь рисунок (остался только кусочек глазика, но и он вскоре был закрашен чужим артом).
RIP JOLYNE 2019-2019
И это было ужасно: сначала наш рисунок, который мы так долго защищали от мелких вандалов, наполовину разнесло первой волной ботов, к которой мы уже успели запаниковать и подготовиться. По окончанию первый волны мы, даже было дело, почти восстановили рисунок Джолин, однако вторая, третья и четвёртая волны всё уничтожили, несмотря на все наши старания: остался только один глазик, который дальше закрасили под другим рисунком…
Судьбу тотального уничтожения также постиг рисунок Дио и Джотаро, созданный Фондом Спидвагона — он был засорён точками, а после и вовсе стёрт с полотна силами расчищающих место под свой рисунок игроками…
Зато вот рисунок Anime.Webm, выживший нападки одного стримера с помощью Легиона Шусса, всё таки смог дожить до окончания Пиксель Баттла. А вот как он менялся за это время, вы можете увидеть далее…
Эволюция рисунка c чибиком SP:


Я закрасил соседнюю надпись, чтобы сконцентрировать внимание на рисунке

Я закрасил соседнюю надпись, чтобы сконцентрировать внимание на рисунке

Как с помощь одной PHP-страницы объединить весь мир?
Всё началось примерно год назад. В VK громыхала очередная ежегодная пиксельная битва. Никогда особо не привлекало это событие, но в тот раз меня оно заинтересовало с точки зрения геймдизайна.
Есть в подобных игрушках уникальная для сетевых игр фича — всё, что делается в игре сразу же становится видно каждому игроку. Не могу вспомнить какие-то другие проекты со схожей фишкой. Это стало той базой, той идеей, от которой я решил оттолкнуться. И пошло-поехало…
С самого начала ясно — безыдейный клон любой игры обречён. Просто использовать чужую идею недостаточно, в игровую формулу обязательно нужно ввести новые элементы. Интересную идею удалось отыскать в другом популярном, но немного подзабытом пиксельном проекте: The Million Dollar Homepage. Нет, продавать пиксели я не собрался
А вот какая фишка меня в нём привлекла: каждый пиксель страницы выводит уникальный текст при наведении, заданный владельцем пикселя. Это превратило оригинальный проект практически в рекламную свалку, но тут скорее дело в непродуманности изначальной идеи, ведь на этой странице владелец отдельного пикселя определяется раз и навсегда. В формате, когда каждый пользователь может поставить свой новый пиксель поверх чужого, всё должно сработать по-другому. Это создаёт новое измерение для социального взаимодействия в такой простой игре.
Кстати про социальную часть. Игроки — важнейший элемент любой сетевой игры. Но реалии современного геймдева таковы, что, при любых достоинствах вашего проекта, изначально он не будет интересен никому. И «из ничего» игровое комьюнити можно создать только после изнурительной жатвы с помощью серпа маркетинга (при наличии хорошего рекламного бюджета серп, конечно, по волшебству превращается в удобный комбайн с кондиционером в кабине). Для меня, как для человека, оперирующего серьёзными суммами с трёхзначными числами, вопрос привлечения игроков встал остро, как деталька от лего под ногой. Аналогичный проект pxls.space имеет сотни активных пользователей онлайн и устроен как сайт. Но заинтересует ли игроков другой, похожий сайт? Стать очередным аналогом казалось мне бесперспективной затеей
Кроме того, для меня важно не просто наличие игроков, но и социальный элемент, которые они за собой привносят. Необходима была огромная социальная инфраструктура, без которой проект был бы просто набором картинок и текстов
Решение было очевидно — Steam.
Что дал мне Steam? Огромную базу игроков (не просто набор никнеймов, но личностей стремящихся выразить себя в игровом социуме), комьюнити хаб, удобное API с кучей возможностей и Бог его знает что ещё. Аналогичных проектов я здесь не нашёл, что, надеюсь, сыграет мне на руку.
Сквозь тернии, лень, провь, кот и грёзы проект движется к релизу. Кости движка Godot обросли кислотным визуалом и мистическим прото-мета-лором. Первые игроки осваивают просторы открытой бета версии. Многое ещё предстоит реализовать, но результат трудов уже греет мне душу. Например, такую красоту я нашёл среди скриншотов комьюнити хаба игры в Steam.
Опять кликбейт в названии? Читатель, я хотел познакомить тебя не просто с очередной игрой. Я надеюсь, что этот проект станет чем-то уникальным, что этому проекту удастся вырасти из узких штанов «клона» хайповой идеи. Я не раскрыл всех задумок, с чем-то можно ознакомиться уже сейчас в игре, что-то будет реализовано позже, но я точно не собираюсь останавливаться на описанных и реализованных идеях. Мой игровой «Дворец Советов» видится мне местом социально-игрового взаимодействия, какого мир ещё не знал, и к которому весь этот мир может присоединиться. И да, сейчас вся серверная часть состоит из одной PHP-страницы
Как зайти в Pixel Battle в «ВКонтакте»
По случаю своего 13-го дня рождения социальная сеть «ВКонтакте» запустила игру Pixel Battle с новыми возможностями и дополнительными функциями.
Попробовать свои силы в пиксельной битве можно уже сейчас в специальном мини-приложении, а для самых заядлых игроков приготовлены подарочки, правда, их придётся как следует поискать.
Pixel Battle вернулся спустя год!
Как играть в Pixel Battle
Впервые Pixel Battle во «ВКонтакте» прошёл в 2017-м году в честь 11-летия соцсети, а в этом году игроков ждёт ряд приятных новшеств.
«Битва пикселей», впервые прошедшая на просторах соцсети два года назад, на этот раз станет еще увлекательнее, чем прежде.
«Третий год подряд мы запускаем проект, который на несколько дней объединяет десятки тысяч пабликов и более миллиона игроков. Все участники с азартом и наперегонки создают на большом холсте картины. Они или навсегда войдут в историю Pixel Battle, или будут закрашены конкурентами. Если вы любите командные игры и вам близок дух соперничества, добро пожаловать в главное творческое соревнование Рунета, «- написала Александра Шурыгина, менеджер по работе с партнёрами «ВКонтакте».
На полотне спрятаны особые пиксели, зарисовав которые можно либо получить подарочный стикерпак либо особую способность в игре (например, взрывать вражеские пиксели или рисовать больше одного пикселя в минуту).
Тех, кто найдёт 13 таких точек, ждёт особый приз от социальной сети «ВКонтакте».
Игрокам нужно создавать рисунки на общем полотне, причём за минуту можно поставить только один пиксель, поэтому для того, чтобы получилось осмысленное изображение, люди объединяются в команды, которые вступают друг с другом в настоящую битву.
Для того, чтобы играть за какое-либо сообщество, нужно зайти в мини-приложение со страницы этой группы.
Администраторам сообществ доступна функция создания чатов в мини-приложении, где пользователи смогут вместе обсуждать стратегию или вести диалог.
Специальный приз от «ВКонтакте» ждет тех, кто зарисует 13 точек, кроме того, соцсеть предлагает отправить друзьям 13 бесплатных подарков с праздничным Спотти.
В обновленный Pixel Battle можно играть 3 дня
Pixel Battle во «ВКонтакте» стартовал утром 10 октября и продлится три дня — до 23:59 12 октября.
По сложившейся традиции каждый пользователь соцсети может поучаствовать в создании интерактивного полотна.
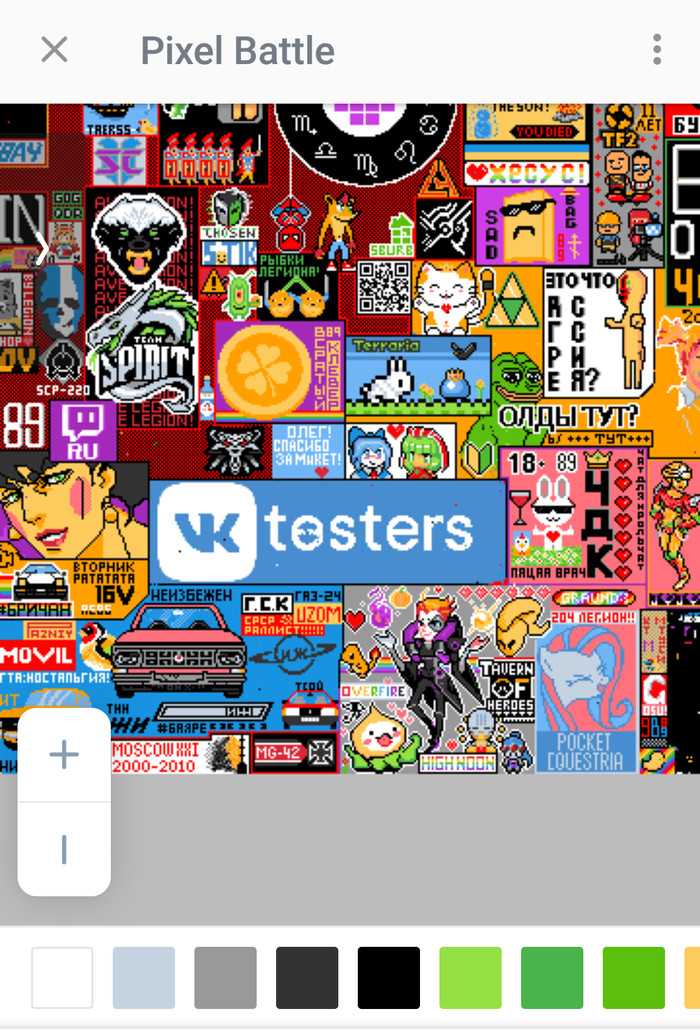
По состоянию на 14:30 по Москве в игру играло больше 20 тысяч человек, а полотно через несколько часов после старта игры в первый день выглядело следующим образом:
Pixel Battle, скрипты и немножко хвастовства.
Не так давно отгремела третья пиксельная битва «Вконтакте». Главными соперниками там были: группа вк «КБ» и «Объединение Стримеров» (перечислять их не буду).
Где-то поздней ночью (или ранним ранним утром) я сонно общался в беседах и тыкал пиксели (мои мышка и смартфон яростно сражались за «КБ»). Вдруг в беседу прилетает скриншот из телеграма «Объединения Стримеров» в котором инструкция как установить скрипт и ссылка на него. Немного поразмыслив, я решил, что неплохо бы и применить знания, которые я получаю в университете и разобраться в этом скрипте. Я же учусь на программиста. Думал это будет не сложно.
Я никогда так не ошибался. Моих знаний Паскаля, си/си++, и чуть-чуть ассемблера хватило лишь на то, что бы понять, что это вэб-язык. О котором я ни слухом, ни духом (ну разве что в школе нас учили писать сайт на html за пару уроков). Единственное, что было понятно это скобки, условные операторы и немного синтаксиса в виде английских слов. Если в начале я еще пытался структурировать код и понять его, то под конец забил.
P.S. Я, наивный, хотел еще переделать скрипт для обороны поля «КБ». Куда там с моими познаниями :с

А теперь внимание! Скриншот с поля боя 3-ей пиксельной битвы!

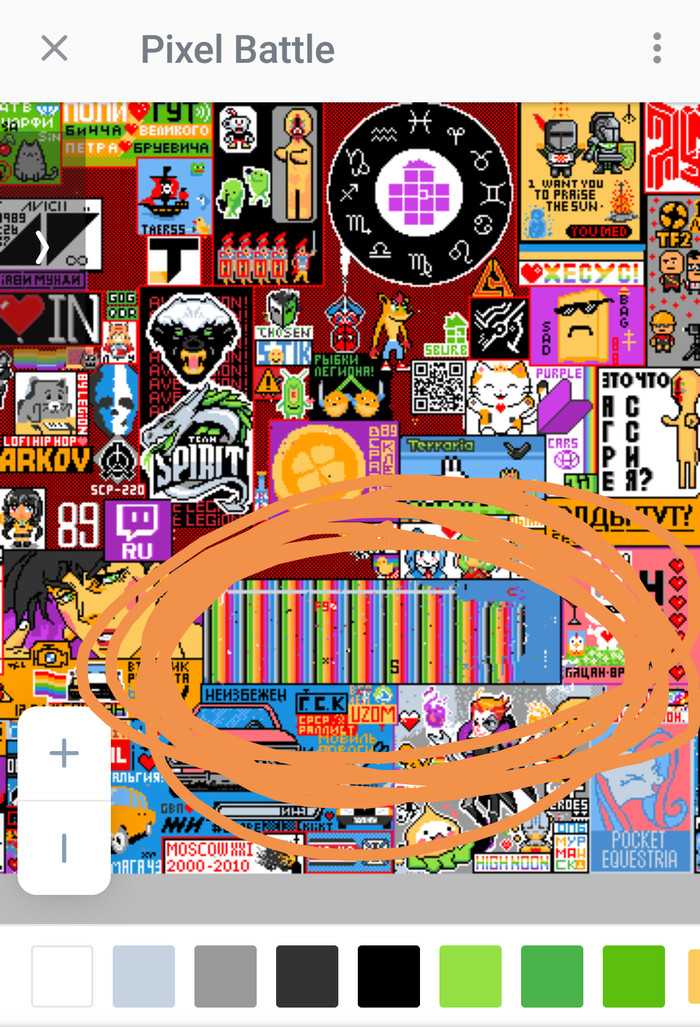
Называется найдите совпадение. Я решил, что это картинка-ориентир для скрипта. Что бы он знал где держать оборону. И возникла идея: изменить ссылку на картинку. По логике вещей бот должен был просто перестать оборонять это поле.
И снова: я никогда так не ошибался. Сначала появилась зеленая полоса.

А после стала появляться радуга!





Вот как выглядело поле «VK testers».

Вот, что с ним стало.

Честно сказать, я до конца не уверен, что это именно моих рук дело. Однако все факты указывают на мою причастность:1. Время. Все это началось почти сразу после выхода в свет моего творения.2. Кривая закраска. Ну, закраска действительно была кривая, часть букв видна, и началось не пойми как, не пойми откуда. Косячно в общем =)3. Границы закраски. Радуга упиралась в рамку снизу, прямо как на картинке-ориентире.4. Было закрашено поле «VK testers». Уже позже я узнал, что скрипт был позаимствован у этих самых тестеров. Скорее всего скрипт защищал еще и их поле.
Немного пруфов, что это не фотошоп. Есть комментарии к этому времени в группе «Объединение Стримеров»


А теперь время для хвастовства: Собственно, сам пост это и есть хвастовтсво. Знаю, что гордыня это не есть хорошо, но только вообразите: один человек оставил свой след среди тысяч других на века! Замечу, что не слабый такой след.
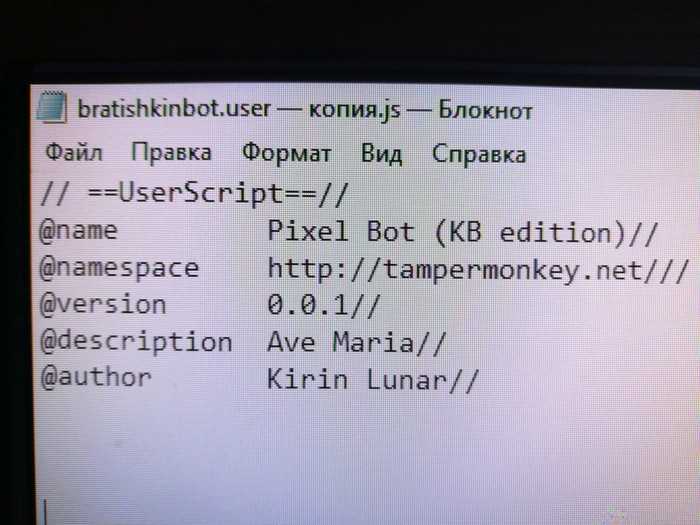
Если вдруг среди тех, кто это прочтет есть люди, которые в ту самую ночь (раннее раннее утро) использовали этот скрипт и он у вас остался. Откройте его в блокноте и посмотрите первые строчки.
Если вы увидите это, передавайте привет!

В заключении: верить или нет — право ваше. Я написал этот пост, что бы выговориться
Знаете как трудно держать в себе? Хочется, что бы об этом знали все! Спасибо всем кто прочел! Спасибо за внимание!
Name already in use
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
README.md
PixelX — бот, позволяющий автоматически играть в PixelBattle 2020 (2019) ВКонтакте с нескольких ссылок.
Для начала надо установить в систему Node.JS версии 8 или выше (установщик для Windows — Node.js v10.16.3 LTS), без этого бот просто не сможет работать.
После скачивания и установки Node.JS, скачиваем самого бота нажав на эту ссылку.
Распаковываем скачанный архив с файлами бота в любую папку и заходим в неё.
Устанавливаем необходимые для бота файлы, для этого просто откройте файл install формата .bat для Windows или .sh для Linux, дождитесь закрытия окна и переходите к следующему пункту.
Переходим к настройке бота.
Заходим во ВКонтакте, после чего открываем код элемента (Ctrl + Shift + I / F12), переходим во вкладку ‘Network’.
Заходим в Pixel Battle и во вкладке Network ставим фильтр на ‘WS’, или ищем запрос со статусом 101, начинающийся на ws://.
Копируем данную ссылку в config.json (wssLinks), повторяем для всех аккаунтов.
Создаём изображение 1590×400 с прозрачным фоном и на нужных нам координатах размещаем необходимую картинку — пример изображения приведён в config.json.
Загружаем картинку на любой хостинг изображений и вставляем ссылку в config.json (image).
Запускаем файл start формата .bat для Windows или .sh для Linux.
Вклад в разработку
Вы можете привнести что-либо в разработку проекта, отправив Pull Request.